Cobwebs The Movie:
Production Techniques
- August 15th, 2014
 Greetings from #rdcHQ! We have an update from the Animation Department which has been diligently working on the final cut of the movie. New production techniques are being learned to make the process of movie editing more efficient. One such technique is the use of animated storyboards.
Greetings from #rdcHQ! We have an update from the Animation Department which has been diligently working on the final cut of the movie. New production techniques are being learned to make the process of movie editing more efficient. One such technique is the use of animated storyboards.
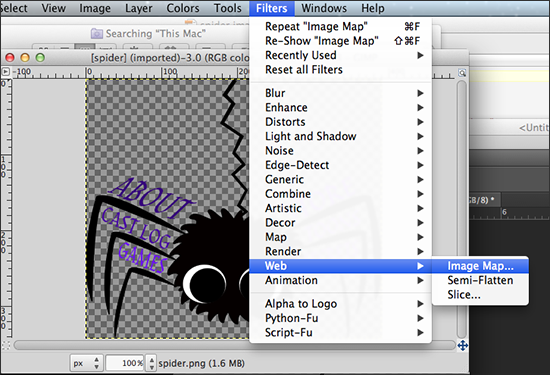
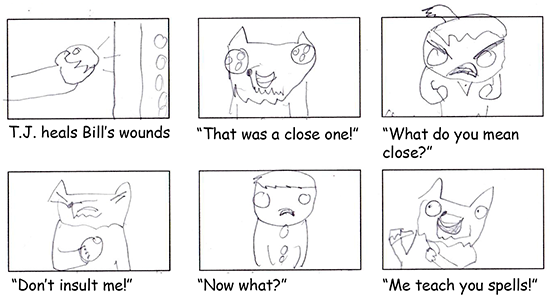
 A typical storyboard panel showing scenes to be animated by the animators (with shorthand captions).
A typical storyboard panel showing scenes to be animated by the animators (with shorthand captions).Storyboards have been used in Cobwebs since the beginning to guide story lines and develop characters. However, as the final segment of the movie is in production and a Director’s Cut featuring all three parts will be released, mentor Jerry McManus has stressed incorporating the actual storyboards into the video footage as it is being edited. Text is used when a visual has not been sketched.
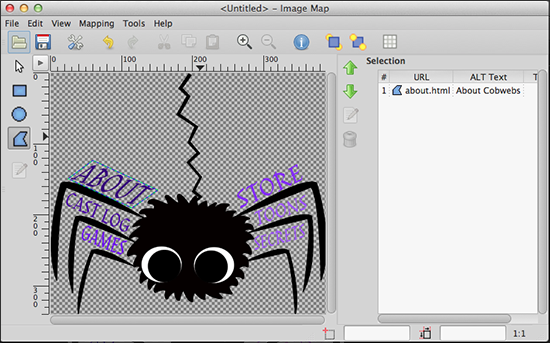
 A text storyboard explains the action to be animated when a visual is not available.
A text storyboard explains the action to be animated when a visual is not available.Director’s Note: The footage below is a Director’s Storyboard Sketch with some rough audio parts dubbed in. This is not the final cut ![]()
In other news, We are pleased to announce that Cobwebs — The Movie — Part Two has been entered into The Oregon Coast Film Festival! Part Three is the next segment to complete, and then the long-awaited Director’s Cut featuring Parts One, Two and Three. All of the work in progress will be screened at the next Point.B Studio art event! … Details and Artists to be announced!