SVG Track – Copy Right
- August 5th, 2011
100 graphics are now in the SVG repository! We’re building out more components for the illustrations and creating these graphics is becoming much easier. We started work on a symbol set this week and updated the look to match some of the standard icon sets such as the passenger/pedestrian set developed by AIGA and released into the public domain.
This collection led us to The Noun Project which contains a wealth of useful pictograms (and this, in turn, led us to the first ever ICONATHON being held today in San Francisco). When working on a project of this nature, it always makes sense to conduct research to see if there are similar efforts that can be built upon or may benefit from the end result of your own project. That’s why attribution is key to build links between these projects so interested people are aware of their co-existence. Attribution is what makes the Web world-wide. Without attribution and contextual hyperlinking meaning is lost and authorship is obscured. You never know what serendipitous discoveries you will make!
Production-Ready Art
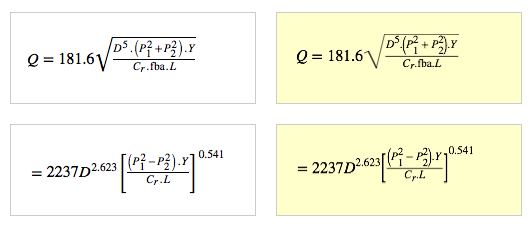
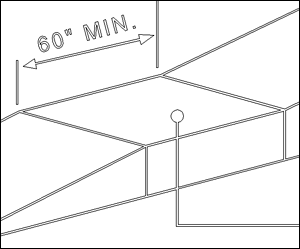
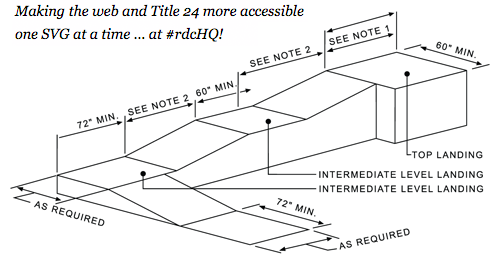
 The Scalable Vector Graphic format that we are using is moving this document set into the modern era. It is not difficult to spot the difference in quality between the original art we are working from and the resolution-independent vector files we are producing (you can view two examples side-by-side here). The new files will be reusable in web and print applications, and ready for use in the next wave of interactive and mobile applications. This adds value and improves accessibility for anyone using this document set and not just for a subset of people. That’s cool! Our art is production-ready and released freely into the public domain – they are designed to “copy right” in more ways than one!
The Scalable Vector Graphic format that we are using is moving this document set into the modern era. It is not difficult to spot the difference in quality between the original art we are working from and the resolution-independent vector files we are producing (you can view two examples side-by-side here). The new files will be reusable in web and print applications, and ready for use in the next wave of interactive and mobile applications. This adds value and improves accessibility for anyone using this document set and not just for a subset of people. That’s cool! Our art is production-ready and released freely into the public domain – they are designed to “copy right” in more ways than one!



 Suffusion/WordPress navigational goodness by Jenn Covington
Suffusion/WordPress navigational goodness by Jenn Covington
 Our resident videographer,
Our resident videographer,