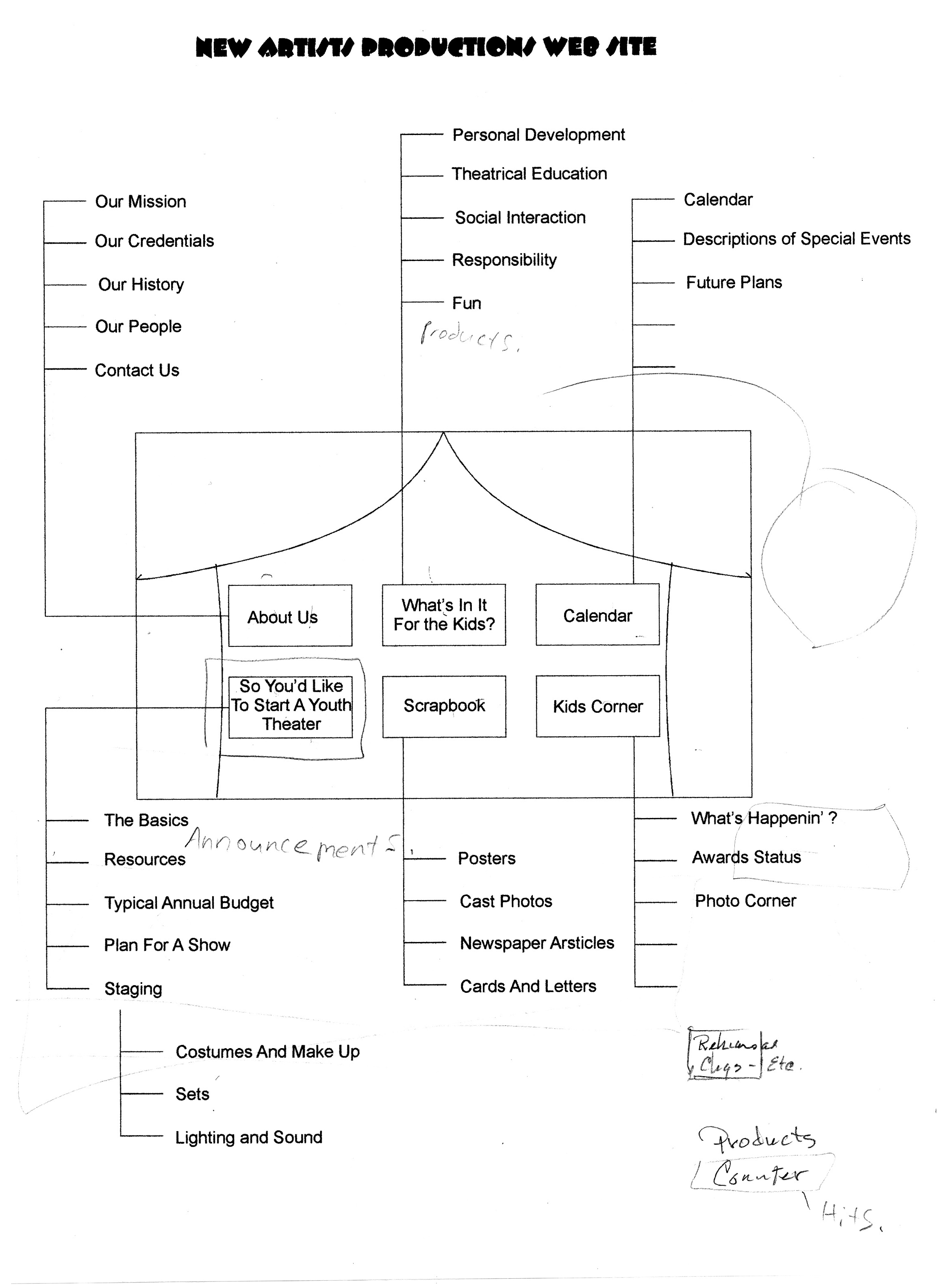
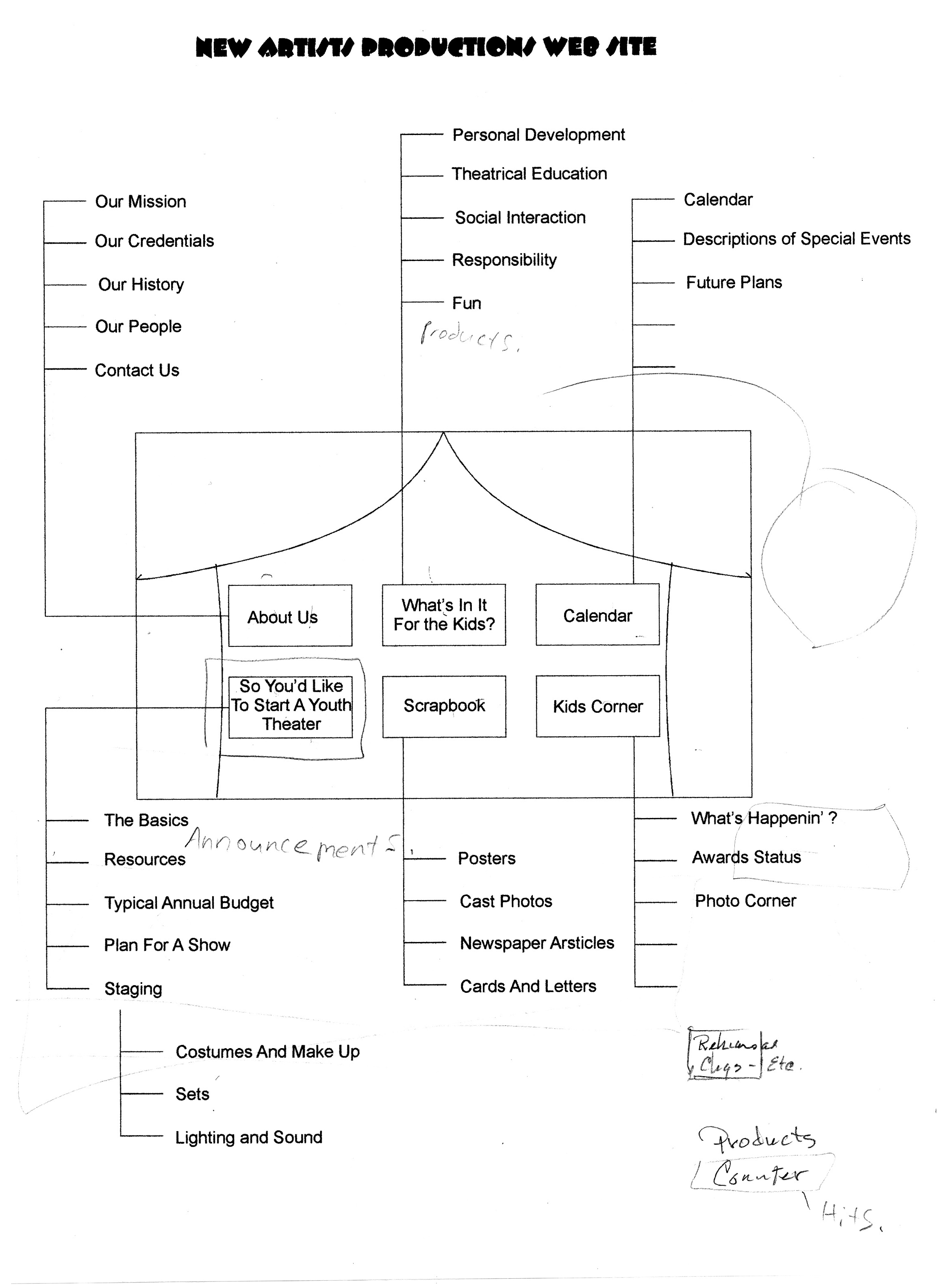
Greetings from #rdcHQ! We had a very productive Hacker Wednesday today with the addition of a new Junior Member to our team (to be announced) and a VIP guest appearance by Dan Almich to provide the graphics team with professional direction and their first on-site client meeting. Oceana met with Dan and they discussed the sketch that she presented last week. They also reviewed a new site map that further refines the sections of the site:

We also began working on the NAP Poster History which will be a major section of the site. We uploaded an image container PDF to the Internet Archive containing high-resolution TIFFs of most of the posters, and are working on text to accompany the visuals – we think it will tell a compelling story of the history of New Artists Productions:
The Internet Archive Bookreader can also be viewed in a two-page format which is well suited to our idea for presenting the text alongside the poster designs. We will be using the same format for historical news clippings as well -
Another nifty feature of uploading content to the Internet Archive is that the site automatically “derives” alternative formats from our uploaded PDF file, improving accessibility by making the content available in formats like EPUB, Kindle, Daisy and Full Text.
We also made quite a bit of progress in Suffusion, and began work on the
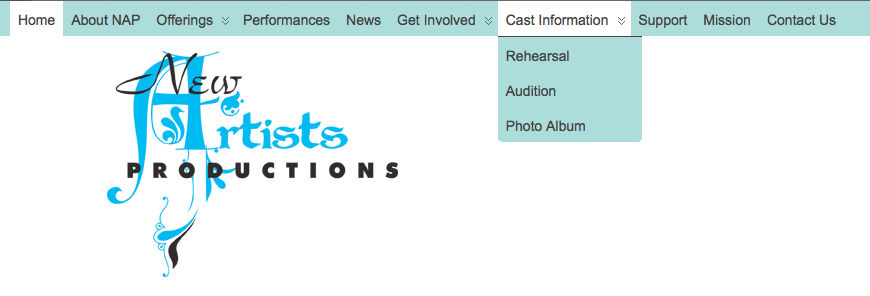
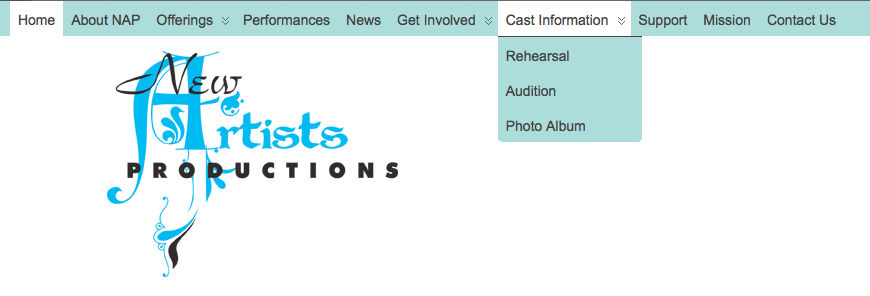
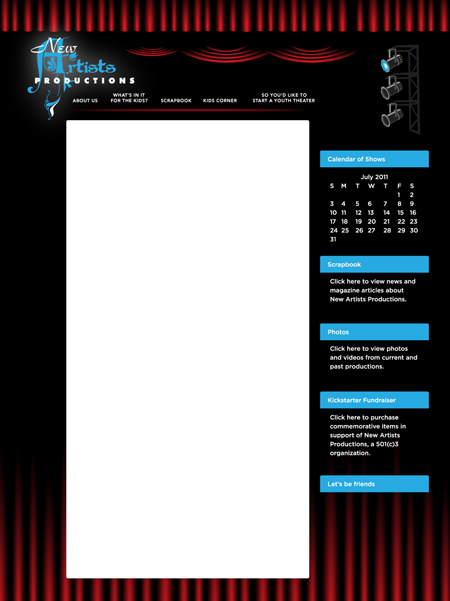
sandbox version of our site. Please note, this is not final and is for purposes of instruction only. It will change over the coming weeks as we continue to build the site and finalize the design. This week, we covered how to build pulldown menus using WordPress pages and change parameters such as the color of these menu items in Suffusion.

We’ll be building a series of tutorials to support New Artists Productions in the transition of the site. This will include much of the material that we are covering during Hacker Wednesdays – such as the intricacies of Suffusion and how to effectively manage content on the Internet Archive. Rather than post these in the form of weekly updates, this content will be made available in its entirety at the #rdcHQ website post-program.





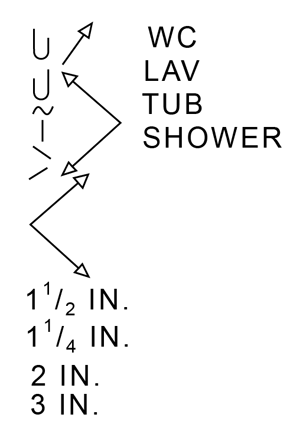
 Busy days at #rdcHQ! This week in the SVG Track, we began work on
Busy days at #rdcHQ! This week in the SVG Track, we began work on