Cobwebs College Meetup
- June 22nd, 2013
 Greetings from #rdcHQ! In our Cobwebs College Meetup last Wednesday, the Crew wrote their first lines of code! We started with the framework of the site from last week, and compared it to the structure of a simple HTML and CSS site that is similar to how the Cobwebs site will be. We went through the code line-by-line to get a basic understanding of all of the elements.
Greetings from #rdcHQ! In our Cobwebs College Meetup last Wednesday, the Crew wrote their first lines of code! We started with the framework of the site from last week, and compared it to the structure of a simple HTML and CSS site that is similar to how the Cobwebs site will be. We went through the code line-by-line to get a basic understanding of all of the elements.
MileMarker 5: A Basic HTML + CSS Example
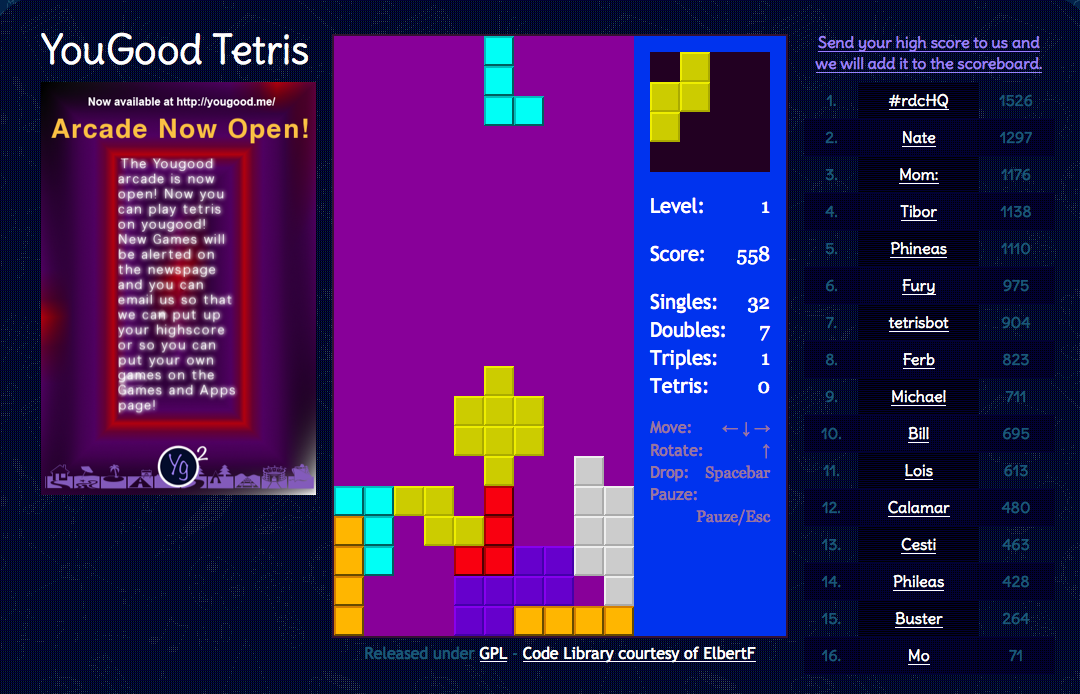
 Viewing the source of YouGood to understand basic HTML and CSS*
Viewing the source of YouGood to understand basic HTML and CSS*At first, we plan to build a single page simply to announce the launch of the movie release, however the Crew already has a lot of ideas for interactive features of the site, like games similar to YouGood Tetris and an interactive timeline that shows the work on each episode in progress.
 Play a little YouGood Tetris while you wait for the release of “Cobwebs — The Animated Series”
Play a little YouGood Tetris while you wait for the release of “Cobwebs — The Animated Series”EXTRA CREDIT BONUS ROUND: An Original Musical Score Composed Entirely in Open Source Software! 
Whew! It looks like we have a lot to do this summer, and the Cobwebs Crew is certainly up to the task! Original creative work is springing out of every aspect of the production – we even have a new musical score for the series that will debut at our art show this Fall when the next installment of the movie launches — it’s called “The Mist” and Director Nathan Malamud is using an open source tool called musescore to write his composition. It’s cool!
 “The Mist” – a new composition by Nathan Malamud debuts this Fall!
“The Mist” – a new composition by Nathan Malamud debuts this Fall!Stay tuned!

 Greetings from #rdcHQ! This week in our “Codes of the World” Track, we began coding our first set of MathML equations and are off to a great start … we have roughly 25% of all of the equations for our summer track coded using Amaya! We even have a couple of cool videos showing what we have learned to date.
Greetings from #rdcHQ! This week in our “Codes of the World” Track, we began coding our first set of MathML equations and are off to a great start … we have roughly 25% of all of the equations for our summer track coded using Amaya! We even have a couple of cool videos showing what we have learned to date.