#rdcHQ Cobwebs Meetup – Attack of the Clones
- October 25th, 2012
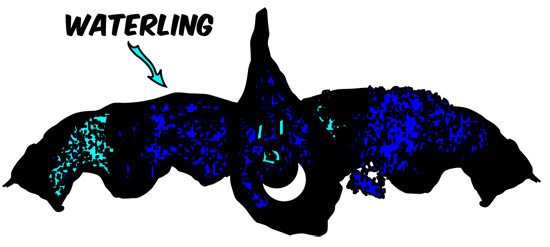
 Greetings from #rdcHQ! This week, we welcome a new member to the Cobwebs Crew, Ben Garratt. Ben arrived totally prepared with sketches of ideas for a new character in Cobwebs — tentatively entitled “The Waterling.” Like Um, the Waterling is a flying/floating creature, however it is propelled by two wings and is composed primarily of water. Ben created his first mockup entirely on the computer using Inkscape:
Greetings from #rdcHQ! This week, we welcome a new member to the Cobwebs Crew, Ben Garratt. Ben arrived totally prepared with sketches of ideas for a new character in Cobwebs — tentatively entitled “The Waterling.” Like Um, the Waterling is a flying/floating creature, however it is propelled by two wings and is composed primarily of water. Ben created his first mockup entirely on the computer using Inkscape:
 The Waterling by Ben Garratt / Production assistance by Devon Richard
The Waterling by Ben Garratt / Production assistance by Devon RichardCloning Basics
Waterling was created using a couple of clever techniques that build upon last week’s cloning exercise. In this particular illustration, the calligraphic pen tool was used to create irregularly shaped lines (most Cobwebs illustrations use what is known as the Bezier Pen tool in order to achieve cleaner lines). A pattern was then created based on a short stroke of the pen and cloned using the “Spray Objects” tool in the Inkscape toolbar. This tool is based on the real world action of using a paint spray can.
As shown in the example below, the “Spray Objects” tool  records the last pen action (be it Bezier pen
records the last pen action (be it Bezier pen  , Freehand pencil
, Freehand pencil  , or Calligraphic strokes
, or Calligraphic strokes  ).
).
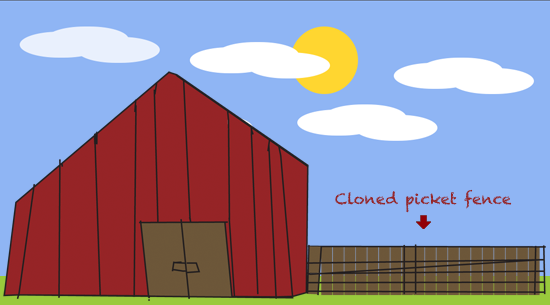
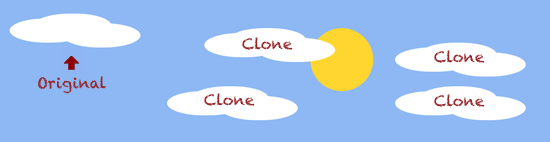
Waterling’s wings were also created using a simple cloning method as shown below:
 Like many of the characters, the “Waterling” will go through revisions as it is incorporated into Cobwebs – The Animated Series and reviewed by the rest of the team – but it is an excellent first draft and a great idea for a character! Ben also created a cool jack-o-lantern using the same Inkscape techniques outlined above. We thought it looked quite festive, so we are posting it here in anticipation of Halloween next week! Enjoy!
Like many of the characters, the “Waterling” will go through revisions as it is incorporated into Cobwebs – The Animated Series and reviewed by the rest of the team – but it is an excellent first draft and a great idea for a character! Ben also created a cool jack-o-lantern using the same Inkscape techniques outlined above. We thought it looked quite festive, so we are posting it here in anticipation of Halloween next week! Enjoy!


 Young House by Colton Keeler and the cloned Young Condo fully equipped with a supersonic satellite dish perfect for rural areas!
Young House by Colton Keeler and the cloned Young Condo fully equipped with a supersonic satellite dish perfect for rural areas! Quail coop and fence by Gabby McCutcheon (illustration in progress)
Quail coop and fence by Gabby McCutcheon (illustration in progress)



 Our “Life on a Redwood Post” collaborative workspace on Dropbox
Our “Life on a Redwood Post” collaborative workspace on Dropbox Expertly identifying insect icons on Dropbox with
Expertly identifying insect icons on Dropbox with 












