SVG Meetup – Vextractor
- July 1st, 2013
MileMarker 13: Explore New Technologies
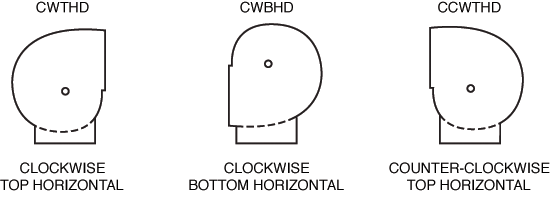
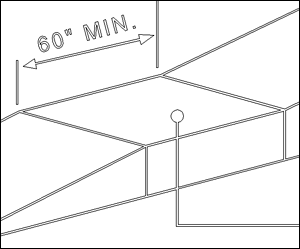
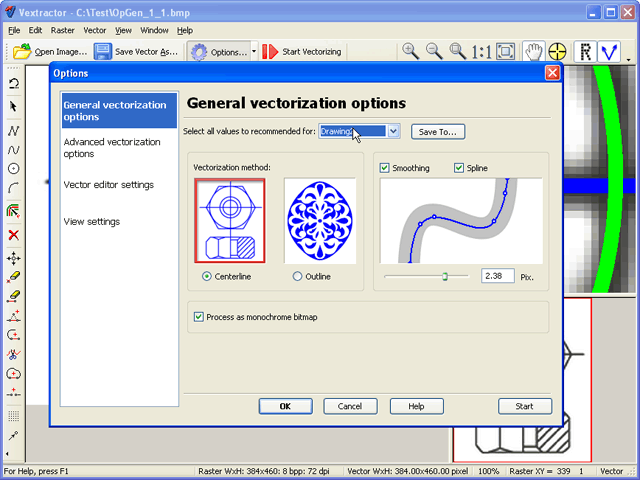
 Happy Monday! Last week in our Codes of the World meetup, we downloaded and kicked the tires of Vextractor, a centerline tracing tool that converts raster images to vector art (HT: Nina Paley). Vextractor is unique in that it traces the art using the centerline method as opposed to the outline method used by both Inkscape and Illustrator. This is an important distinction since it makes editing the Bézier paths much easier once the scan has been traced. There are many caveats, of course – the first being that one must have excellent source art to begin with. This is certainly not the case with the vast majority of the art we are working with at #rdcHQ! Also, many of the technical illustrations are far too detailed to render properly with the limited settings of Vextractor. Our Codes of the World experts (a.k.a Jasper and Levi) are deep in the mines this week running some benchmarks to see if this tool can help with some of the simple illustrations in our queue.
Happy Monday! Last week in our Codes of the World meetup, we downloaded and kicked the tires of Vextractor, a centerline tracing tool that converts raster images to vector art (HT: Nina Paley). Vextractor is unique in that it traces the art using the centerline method as opposed to the outline method used by both Inkscape and Illustrator. This is an important distinction since it makes editing the Bézier paths much easier once the scan has been traced. There are many caveats, of course – the first being that one must have excellent source art to begin with. This is certainly not the case with the vast majority of the art we are working with at #rdcHQ! Also, many of the technical illustrations are far too detailed to render properly with the limited settings of Vextractor. Our Codes of the World experts (a.k.a Jasper and Levi) are deep in the mines this week running some benchmarks to see if this tool can help with some of the simple illustrations in our queue.

More news as it develops from #rdcHQ ![]()

 Greetings from #rdcHQ! In our
Greetings from #rdcHQ! In our 

 Aloha! In today’s meetup,
Aloha! In today’s meetup,