Greetings from #rdcHQ! This week the Cobwebs Crew continued work in their website sandbox. Much was accomplished and we’ll follow up this post with another after our Open Lab this Saturday!
Greetings from #rdcHQ! This week the Cobwebs Crew continued work in their website sandbox. Much was accomplished and we’ll follow up this post with another after our Open Lab this Saturday!
MileMarker 24: Begin To Build The Website
The web development team (Ben Garratt and Devon Richard) learned how to add a seamless tiling background image to the HTML code and how to change the text and link colors. They also added video to several of the pages, learning how to work with embeddable content from 3rd-party sites (in this case, Vimeo, although the concept is similar on most file-sharing sites).
MileMarker 25: Create A Groovy Sprite Pack
 Our pixel-art programmer, Albert Self III, is leading the way on the casual gaming effort by developing a set of sprites for a web-based game for the Cobwebs site. We spent last Saturday’s Open Lab perusing open source code bases and found a fun library to facilitate development. He began by creating a super cool sprite pack based on the art of Evelyn Jennings and Nate Malamud.
Our pixel-art programmer, Albert Self III, is leading the way on the casual gaming effort by developing a set of sprites for a web-based game for the Cobwebs site. We spent last Saturday’s Open Lab perusing open source code bases and found a fun library to facilitate development. He began by creating a super cool sprite pack based on the art of Evelyn Jennings and Nate Malamud.

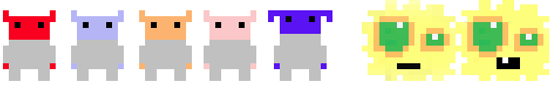
Goblin and Um Sprite Pack for a new game on the Cobwebs Site – To Be Announced!
MileMarker 26: Design The Site Navigation
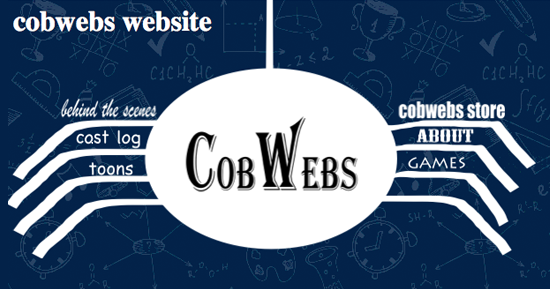
Next meetup, we’ll be adding the art and code for the website images to the Cobwebs home page. First up is the cool navigation art by Gabby McCutcheon.
More from the incredibly talented Cobwebs Crew soon … Stay Tuned! 
 Greetings from #rdcHQ! Our Codes of the World team is deep in the mines with our first Standards Sprint comparing the graphics from two different documents from the British Standard – the first created in 2001 and the second created in 2010. The final product will result in a redline to track the changes between the two documents. More results soon – but for now … back to the art!
Greetings from #rdcHQ! Our Codes of the World team is deep in the mines with our first Standards Sprint comparing the graphics from two different documents from the British Standard – the first created in 2001 and the second created in 2010. The final product will result in a redline to track the changes between the two documents. More results soon – but for now … back to the art!


 Animator Quince N. is busy creating special effects for the next three chapters of our movie. His first foray into 3D modeling with mentor Jerry McManus in Blender Basics involves a very cool rendering of a house shown in birds eye view at left and in front view below.
Animator Quince N. is busy creating special effects for the next three chapters of our movie. His first foray into 3D modeling with mentor Jerry McManus in Blender Basics involves a very cool rendering of a house shown in birds eye view at left and in front view below. 


 Our pixel-art programmer, Albert Self III, is leading the way on the casual gaming effort by developing a set of sprites for a web-based game for the Cobwebs site. We spent last Saturday’s Open Lab perusing open source code bases and found a
Our pixel-art programmer, Albert Self III, is leading the way on the casual gaming effort by developing a set of sprites for a web-based game for the Cobwebs site. We spent last Saturday’s Open Lab perusing open source code bases and found a